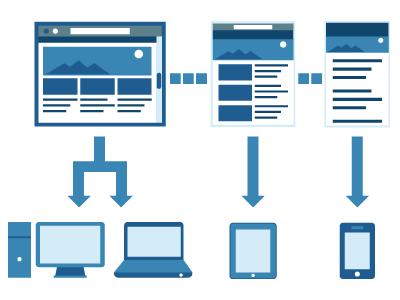
A responsive theme is a website layout that automatically adjusts to any size monitor, any device and any platform your audience may be using.
Why would I need to worry about this? Don’t all devises read all websites? Well, yes and no. If your website isn’t specially programmed to adjust, it will may be easy to read and use on a computer, but very difficult on a cell phone. For example, think of all those websites with flash intros. These are virtually impossible to read or see on a mobile devise. Or a web-store in which the navigation is very long, it may wrap oddly on a tablet, making it hard to read.
If you used a responsive theme, it would automatically shift and adjust the layout of pages depending on the device being used and the size of the screen in question. Additionally, content and images are automatically moved around when a viewer increases or decreases the size of the window itself. This website uses a responsive theme, so feel free to adjust the size of your browser to see what we mean.
Is this the same thing as a mobile website? Nope. It is a single site that adapts to the different technologies, instead of a specific website that appears to mobile users. Some people prefer this single-design option to the alternative of creating multiple layouts, while others find the automatic shuffling of pictures and content to be troublesome.
So what is right for me? Multiple sites or a responsive theme? It isn’t an easy decision to make and depends upon the breakdown of your customers, how they visit your website and what you want the user experience to be. Does your design need to be seen all at once, or can it shift? Are your navigation options limited? Do use sliding images? There are so many factors to be considered. Discuss your options with your website developer or online partner, or give us a call to see how OSO can help you offer your customers the best user experience.
If you enjoyed this blog, you may also enjoy reading, “Search Engine Privacy? I Think Not!”