Out of all of the stages of building a website, there is one that is often forgotten by beginners: the mobile stage.
Though that’s technically not a great name for the stage, the fact remains that it’s easy for newbies to forget to take mobile-friendly UX into consideration. This leaves anyone who browses these unoptimized sites confused and more than a little bit frustrated.
But what exactly is the role of mobile UX in website development in today’s world? What’s the big deal?
Keep reading to find out what the hubbub is about.
Providing Simplicity
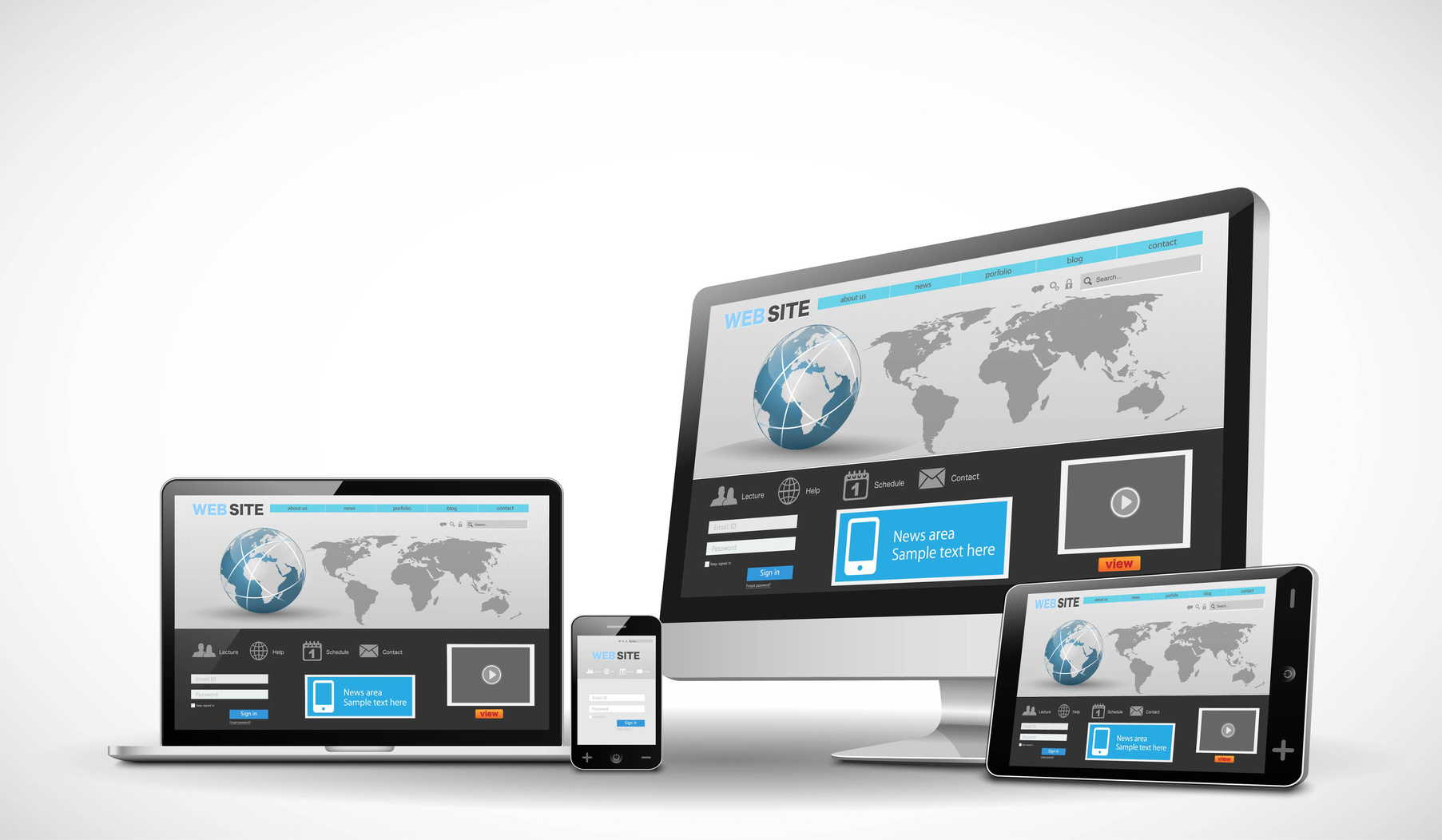
Just last year, mobile internet use passed desktop use for the first time ever. This news is huge for companies since it means that they need to focus on more on optimizing their sites for mobile devices.
One of their primary goals should be to provide internet users with simplicity, something that makes sense if you think about the conditions under which these users are browsing. They’re staring at relatively small screens which display a website’s content differently, so site design should be effective enough to account for this.
Just imagine what would happen if you gave a site an extremely complex design which looked great on a desktop and looked terrible on a mobile device. You’d definitely be kissing some of your conversions goodbye and increasing your bounce rate.
Anticipating Interruptions
One of the strengths of a mobile device is that it allows users to browse the web while they’re on the go. If, however, a business is trying to keep a user’s attention, this is definitely not a strength. Users are likely to run into friends or busy themselves with tasks while they’re out and about.
As if holding people’s attention wasn’t already hard enough.
That’s where mobile UX comes in. Optimizing a site for mobile devices is all about getting and keeping users’ attention. You don’t want them losing interest in a site before you can convert them, so you want to make it as easy as possible for them to do whatever it is you want them to do on your site.
Make it easy for them to pick up where they left off, and don’t burden with huge chunks of text.
Appeal to Their Desire to Complete Tasks
If you really think about it for a second, mobile users are usually on a mission to complete some sort of task. Whether they’re trying to check their bank accounts or find information, something probably brought them to your mobile site.
And you know what? If your site doesn’t help them complete their tasks, there is no reason to think that they’ll stick around for long.
If you don’t want to increase your bounce rate, make the important information easy to find and consider trying a more task-oriented layout for your users.
Mobile UX Is Pretty Important Stuff
Your desktop UX still needs some love every now and then, but, at least for right now, the future is mobile UX. A site that doesn’t have a UX-friendly mobile version just isn’t going anywhere but back to the drawing board.
And even if that site is able to draw in a nice amount of traffic, users might just leave with bad tastes in their mouths.
Got any questions or thoughts? Please let us know how tweaking your sites to optimize mobile user experience has worked for you in the comment section.






[…] of these marketing techniques include mobile app development, UI/UX, media content in addition to writing, and even proper HTML […]